AEDの設置場所や避難場所などのデータを各自治体が積極的に公開するようになってきました。これらはオープンデータと呼ばれており多くはCSVファイルでダウンロードできます。こうしたデータをサクッとローカル環境で確認したいなと思っていたので、ローカル環境で無料で使えるGeolonia Maps上にかんたんに表示できるツールを作ってみました。
» https://github.com/champierre/glnmaps
各プラットフォームで動くバイナリを用意できるよう、Denoで開発しました。
glnmaps(Geo*LoN*ia Maps) とは?
glnmaps(GeoLoNia Maps)は、各自治体が公開しているCSV形式のオープンデータをブラウザの地図上で確認できるツールです。 技術的な知識がなくても、誰でも簡単に使える平易なツールをめざしています。 ソースは1個のHTMLファイルとしてダウンロードできるので、それをホスティングして公開することも簡単です。
使用しているGeolonia Mapsは、https://.test 及び、http://127.0.0.1:<ポート番号> や http://localhost:<ポート番号> などのローカル環境で使用した場合や、GitHub Pages(https://.github.io)上では無料で使用できるので、開発やオープンソースのプロジェクトで利用することができます。
参考: Geolonia Mapsの開発環境での利用について
使い方
1. オープンデータとして公開されているCSVファイルを用意
各自治体のホームページなどで公開されているオープンデータのCSVファイルをダウンロードします。データカタログ横断検索システムで探すのも用意でしょう。
サンプルとして東京都調布市が公開している公共施設のデータセットを用意しておきました。
※ オープンデータを管理するにはdimを使うと便利です。サンプルのdim.jsonをダウンロードして、
dim install
と実行すれば上記サンプルを含めたデータセットを簡単に用意できます。
参考: そろそろオープンデータを無秩序に管理するのは卒業したいので📦データを管理するパッケージマネージャを開発した【ツール開発】
2. glnmapsを使って地図に表示
glnmaps <CSVファイルのパス>
を実行するだけです。
glnmaps is running. Access it at: http://localhost:3000/
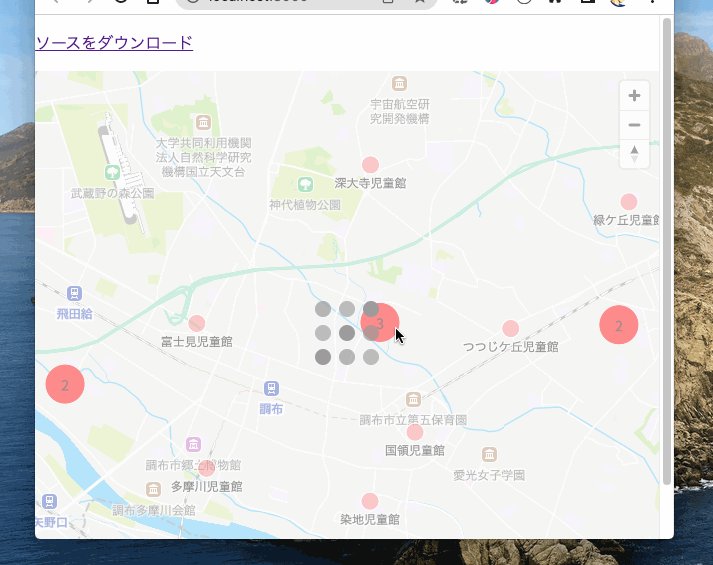
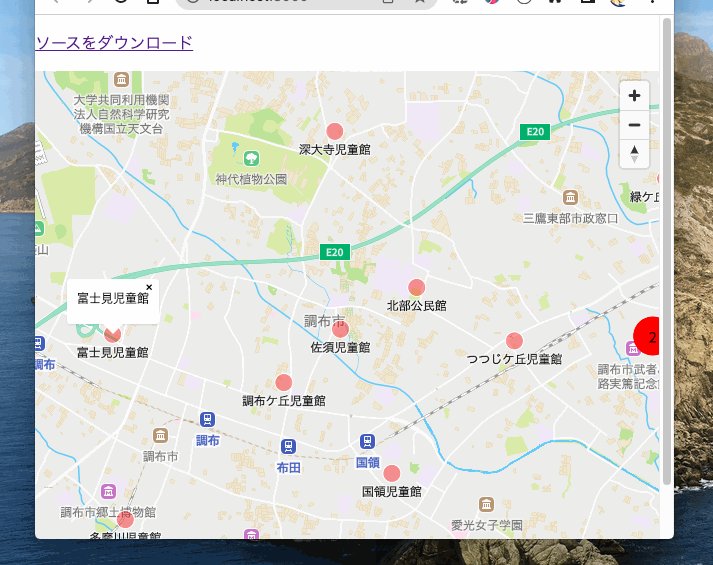
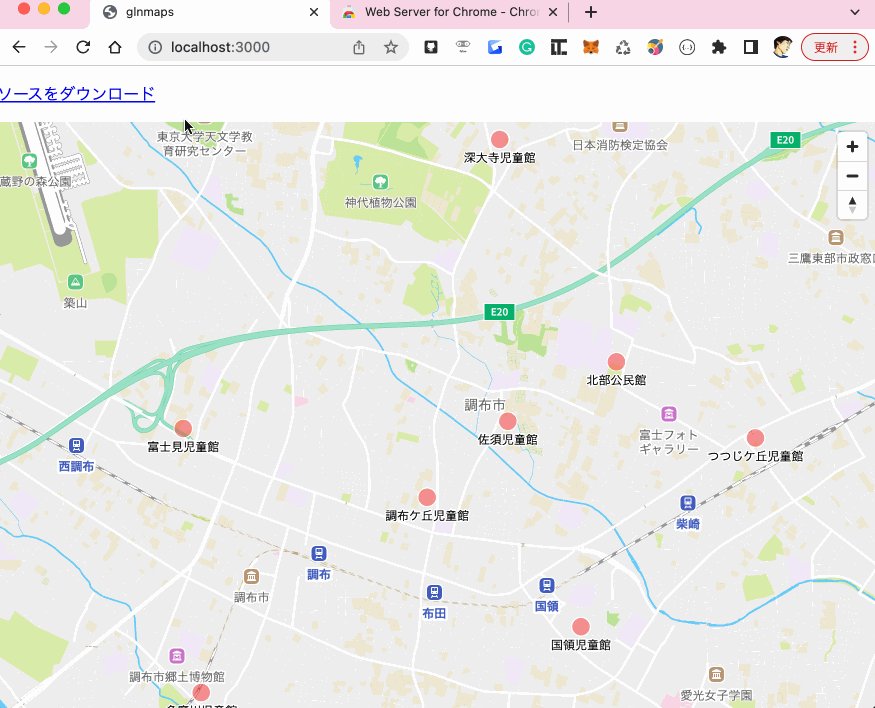
というメッセージが表示されたら、ブラウザを開き http://localhost:3000/ にアクセスしてください。

3. ソースをダウンロード
「ソースをダウンロード」のリンクをクリックすると、ソースのファイル(index.html)をダウンロードすることができます。
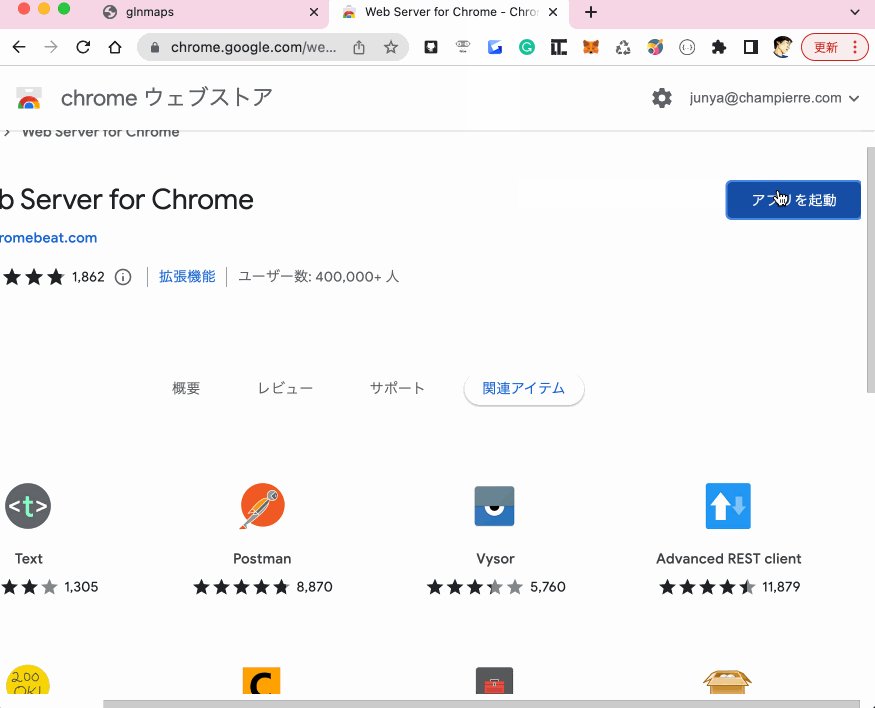
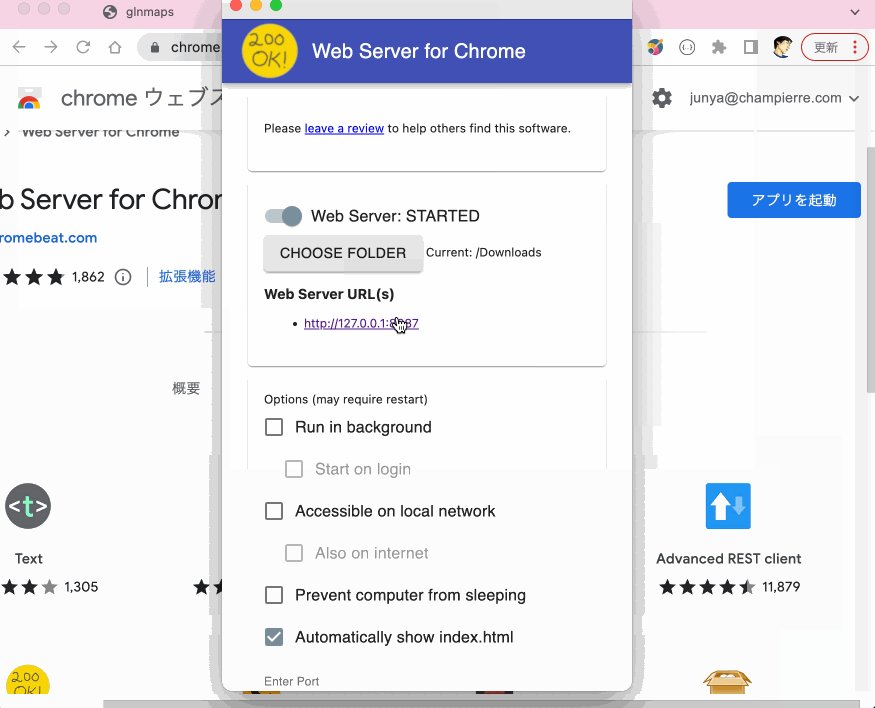
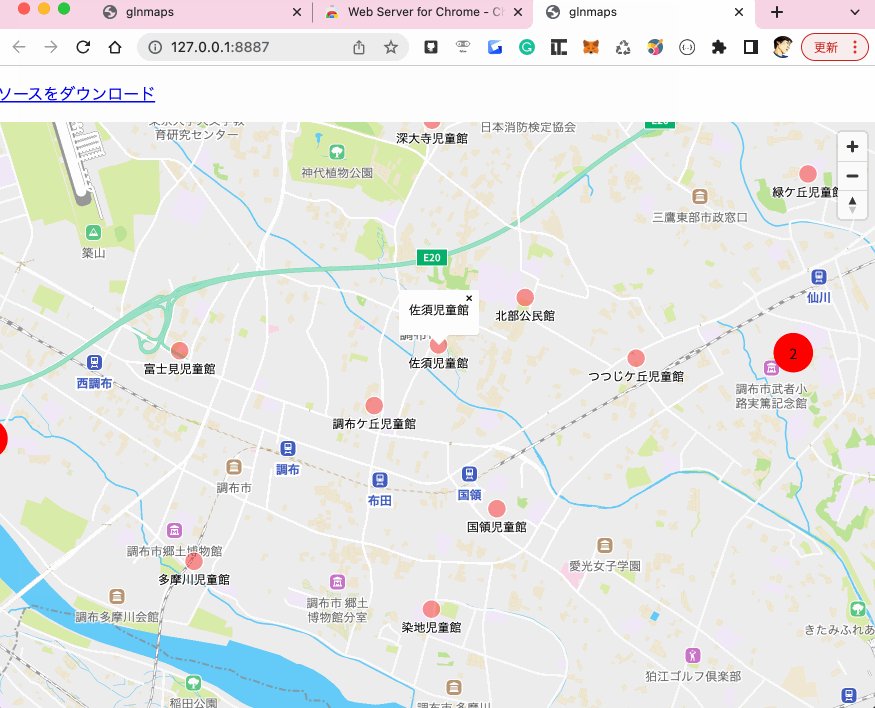
Chromeの拡張機能「Web Server for Chrome」などを使い、ローカルのWebサーバーでアクセスできるようにしたり、ホスティングサーバーに配置して公開することもできます。

インストール
1. glnmapsのバイナリをダウンロード
curl -L https://champierre.github.io/glnmaps/binaries/aarch64-apple-darwin-glnmaps -o /usr/local/bin/glnmaps
curl -L https://champierre.github.io/glnmaps/binaries/x86_64-apple-darwin-glnmaps -o /usr/local/bin/glnmaps
curl -L https://champierre.github.io/glnmaps/binaries/x86_64-pc-windows-msvc-glnmaps -o /usr/local/bin/glnmaps
curl -L https://champierre.github.io/glnmaps/binaries/x86_64-unknown-linux-gnu-glnmaps -o /usr/local/bin/glnmaps
2. 実行できるようにアクセス権を変更
chmod a+x /usr/local/bin/glmaps
2022/10/08 15:14:00
