その1からだいぶ日にちが経ってしまったのですが、個人的にScratchXが再ブームなので、スクラッチャーのためのScratchX入門、その2を書きたいと思います。
前回のエントリーはこちら↓
スクラッチャーのためのScratchX入門 - その1 ScratchXとは?ScratchXでは自作のブロックをつくることができます。
ブロックや、そのブロックが実行されたときの動きをプログラムするにはJavaScriptを使います。
JavaScriptで書かれたスクリプト(小さなプログラム)をScratchXで読み込むことで、そのスクリプトを実行することができるのですが、スクリプトのファイルは通常GitHubページに置くことが推奨されています。
ただし、GitHubにアカウントを作るには13歳以上でないといけないため、ほとんどのスクラッチャーには難しい上に、GitHubページを作成してそこにファイルを置くのは少し手間がかかると思います。
そこで、ローカル(みなさんが持っているパソコン上ということ)に置かれたスクリプトファイルをScratchXで読み込む方法を紹介します。本格的にScratchXの拡張機能を作ろうという場合には、GitHubページにスクリプトファイルを置く必要がでてきますが、とりあえず試してみたいという場合は、以下の方法で十分です。
まず、
Bracketsというアドビが作った無料のエディタをダウンロードしてインストールしてください。
次に適当な作業フォルダを用意(たとえば Work とします)し、Bracketsを起動したら、[ファイル] > [フォルダを開く...] を選んで、workを指定します。
work以下にtest.jsというファイルを新しく作成し、以下の内容をまるごとコピペします。Bracketsの左側のタブで、work▼ 以下で右クリックのあと[新しいファイル]を選べばファイルを作成することができます。
(function(ext) {
ext._shutdown = function() {};
ext._getStatus = function() {
return {status: 2, msg: 'Ready'};
};
ext.test = function(str) {
/* ボタンが押されたときの処理を書く */
};
var descriptor = {
blocks: [
/* ブロックの定義を書く */
]
};
ScratchExtensions.register('Test', descriptor, ext);
})({});
ScratchXに必要というわけではないのですが、後で説明するBracketsのライブプレビュー機能に必要なので、work以下にindex.htmlというファイルを新しく作成します。中身は何でも構いません。空でもOKです。
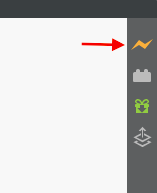
以上2つのファイルを作ったら、Bracketsの右上の方、稲妻のアイコンをクリックして、ライブプレビュー機能を起動します。

するとブラウザが自動的に立ち上がり、http://127.0.0.1:50110/index.html (:以降のポート番号はランダム) といったアドレスの、先程作成したindex.htmlのページが開きます。
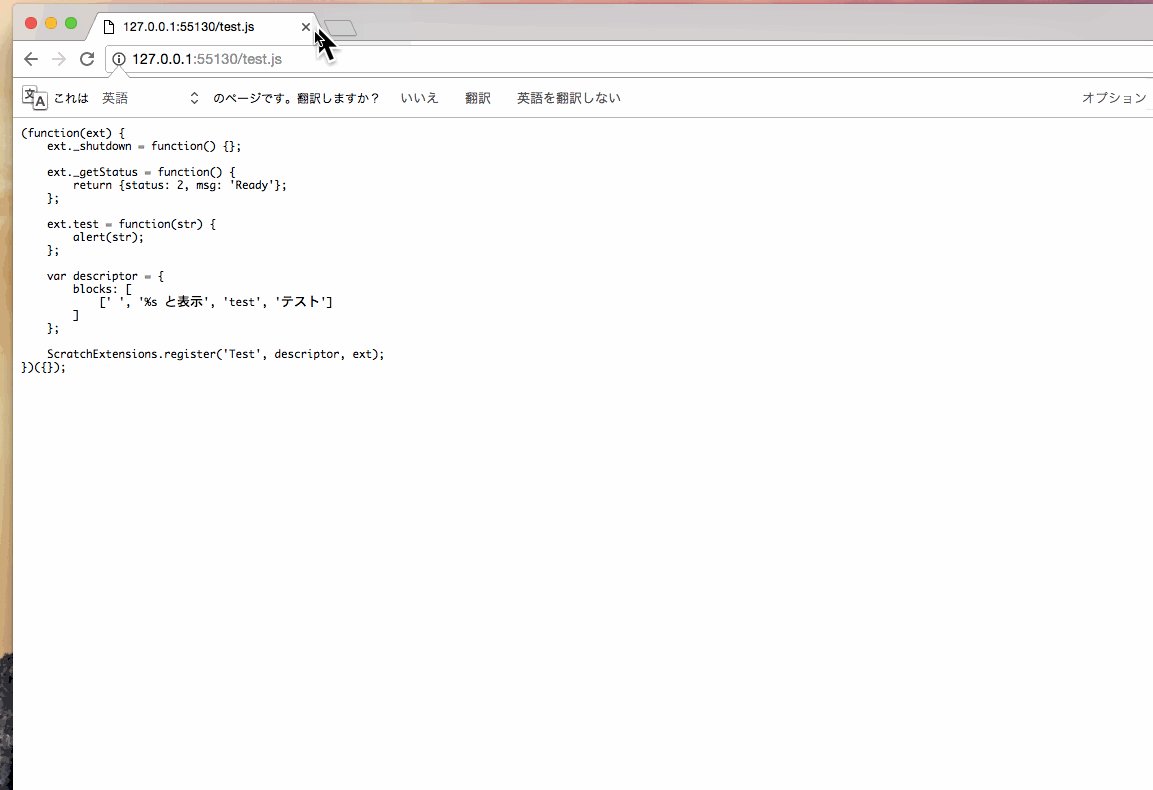
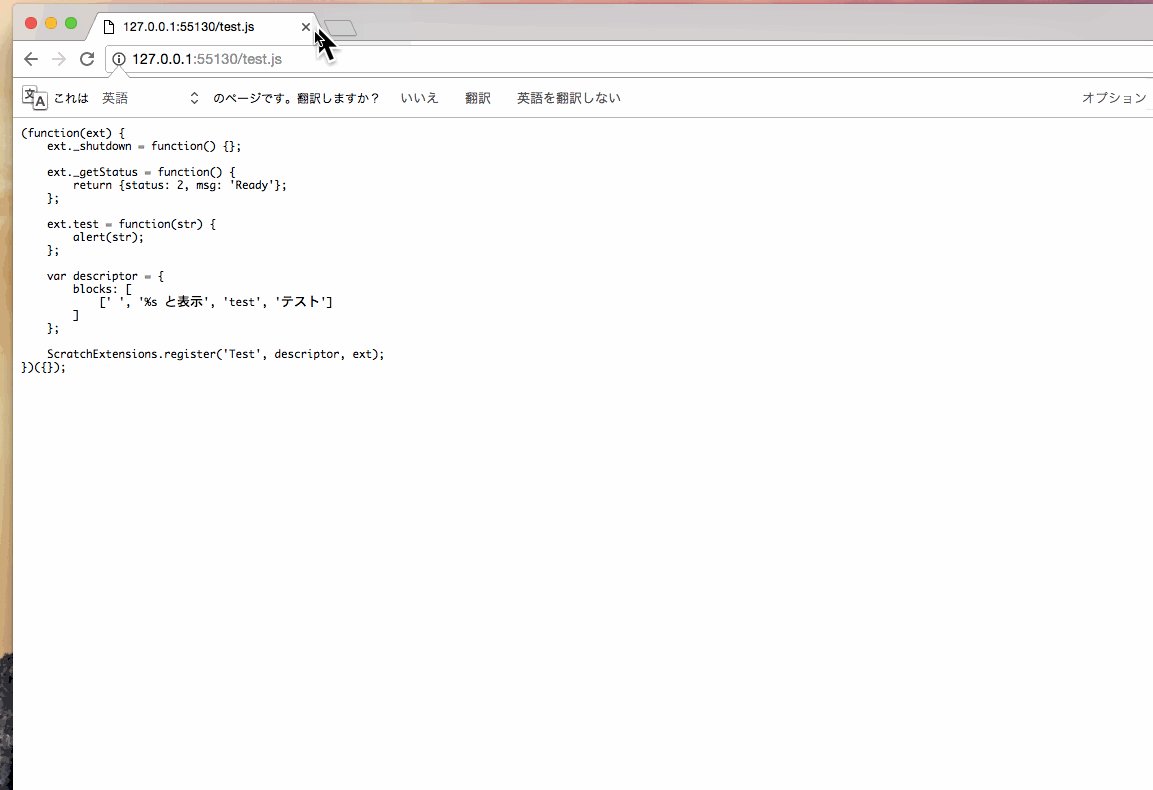
アドレスのindex.htmlをtest.jsに置き換え、http://127.0.0.1:5xxxx/test.js と入力し直し、ブラウザをリロードすると、test.jsの内容が表示されます。これが、これからScratchXに読み込ませるスクリプトのアドレスになります。
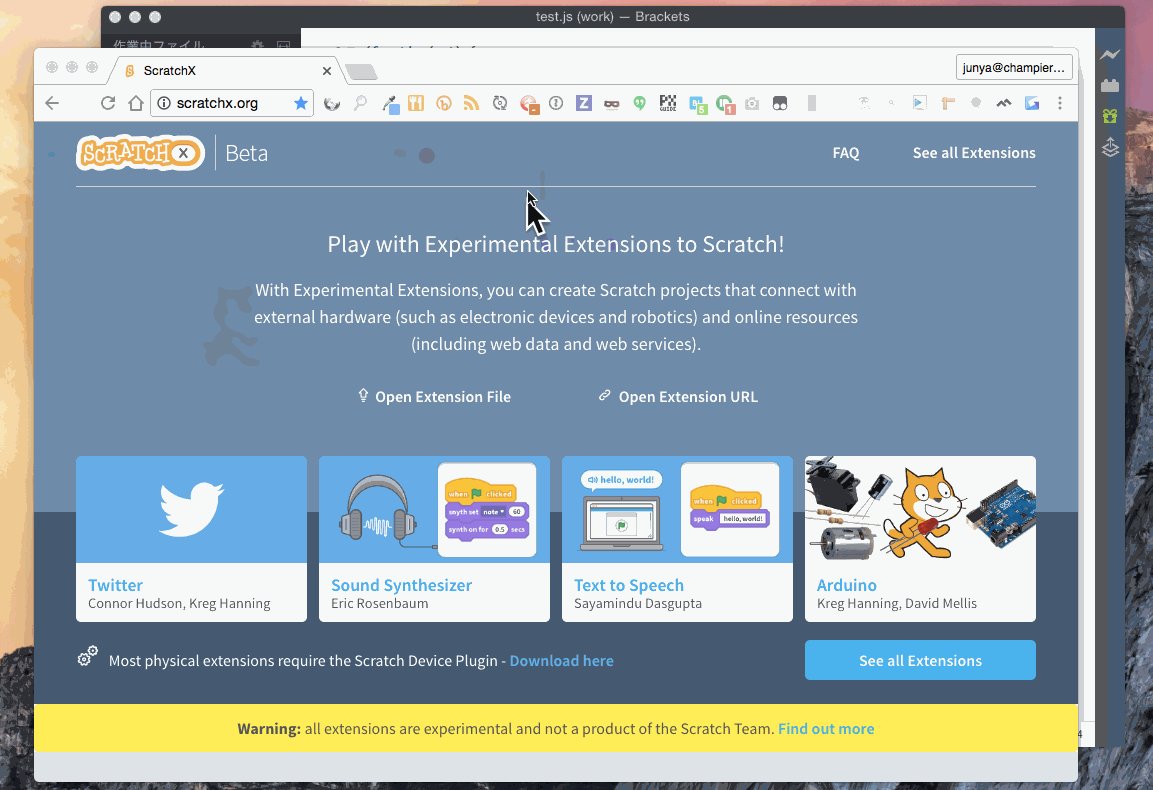
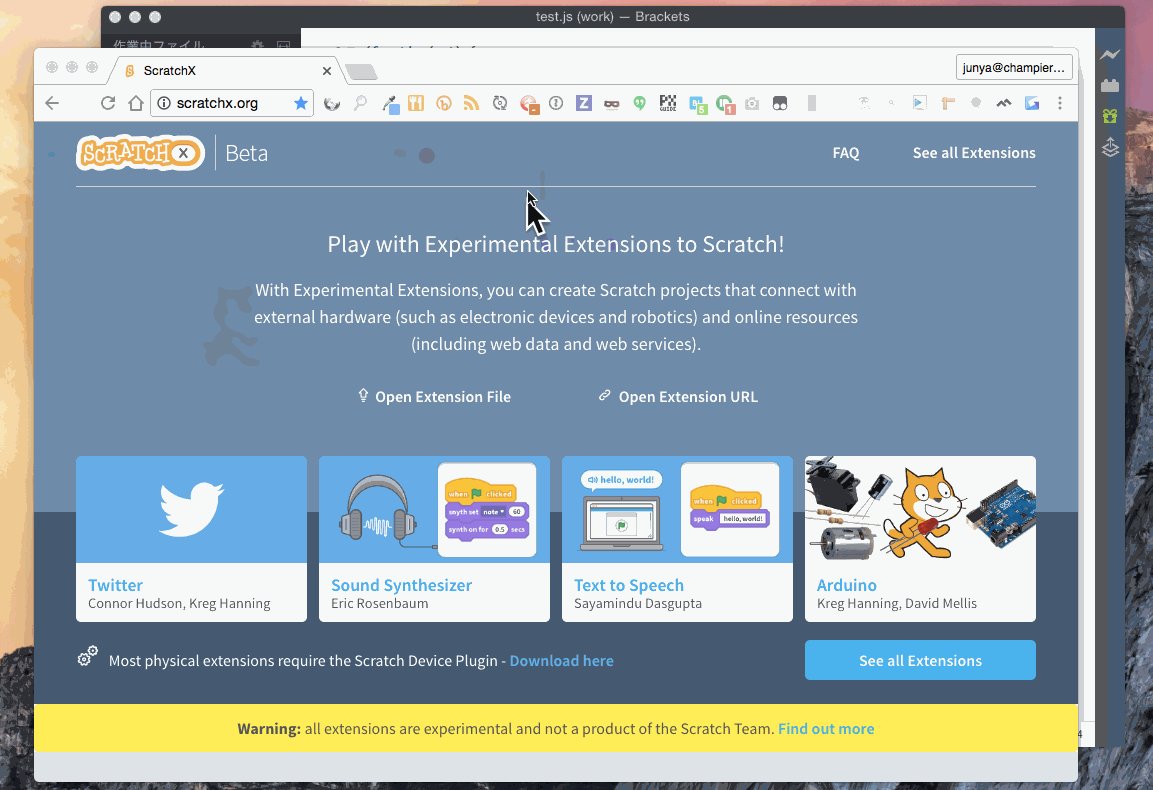
ScratchXのページ(http://scratchx.org)を開き、「Open Extension URL」をクリックします。
スクリプトのURL(アドレス)を入力する欄が表示されるので、先ほど開いたスクリプトのアドレス http://127.0.0.1:5xxxx/test.js を入力して、Openのボタンをクリックします。
スクリプトファイルを本当に開いていいかどうかを確認するWarning画面が表示されるので、緑色の「I understand, continue」をクリックします。
ScratchXの画面上、中央にTestというスクリプトの名前と丸い緑色のアイコンが表示されていれば、スクリプトの読み込み成功です。

このテスト用スクリプトには、まだブロックも何も定義されていません。これから、ブラウザのアラート画面を使って、実行すればtestと表示するブロックを作ってみましょう。
まず、ブロックを定義します。
Bracketsでtest.jsの中身を編集して、
/* ブロックの定義を書く */
のところに、
[' ', '%s と表示', 'test', 'テスト']
と書きます。
これはJavaScriptでの配列の書き方で、, (カンマ)で区切られたひとつひとつの値が意味を持っています。最初の ' ' (半角スペースを'で囲みます)がブロックのタイプで、一番ノーマルな実行したら何らかの処理をおこなうブロックを意味します。次の '%s と表示' がブロックに表示される文字で、%s のところが自由に文字を入力できる欄になります。3つ目の 'test' は、ブロックが実行されたときに動くJavaScriptのスクリプトの中の関数の名前になります。最後の4つ目が、さきほど %s で表したブロックの文字入力欄に最初から入っている文字になります。
3つ目の 'test' は
ext.test = function(str) {
/* ボタンが押されたときの処理を書く */
};
の ext.test の test に対応しており、ブロックがクリックされたり実行されたときの処理は、
/* ボタンが押されたときの処理を書く */
の部分に書きます。
ブラウザにアラート画面を表示する
alert(str);
に置き換えましょう。
strには、ブロックの入力欄に入力された文字が入っているので、alert(str)でstr、つまりブロックに入れられた文字がブラウザのアラート画面に表示される。
書き換えたスクリプトは以下の通りになります。
(function(ext) {
ext._shutdown = function() {};
ext._getStatus = function() {
return {status: 2, msg: 'Ready'};
};
ext.test = function(str) {
alert(str);
};
var descriptor = {
blocks: [
[' ', '%s と表示', 'test', 'テスト']
]
};
ScratchExtensions.register('Test', descriptor, ext);
})({});
このスクリプトをScratchXでもう一度読み込み直すため、ScratchX のトップページ(http://scratchx.org)を開き直し、「Open Extension URL」をクリックしてから http://127.0.0.1:5xxxx/test.js を入力し、Openのボタンをクリック、Warning画面で緑のボタンを押します。
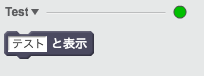
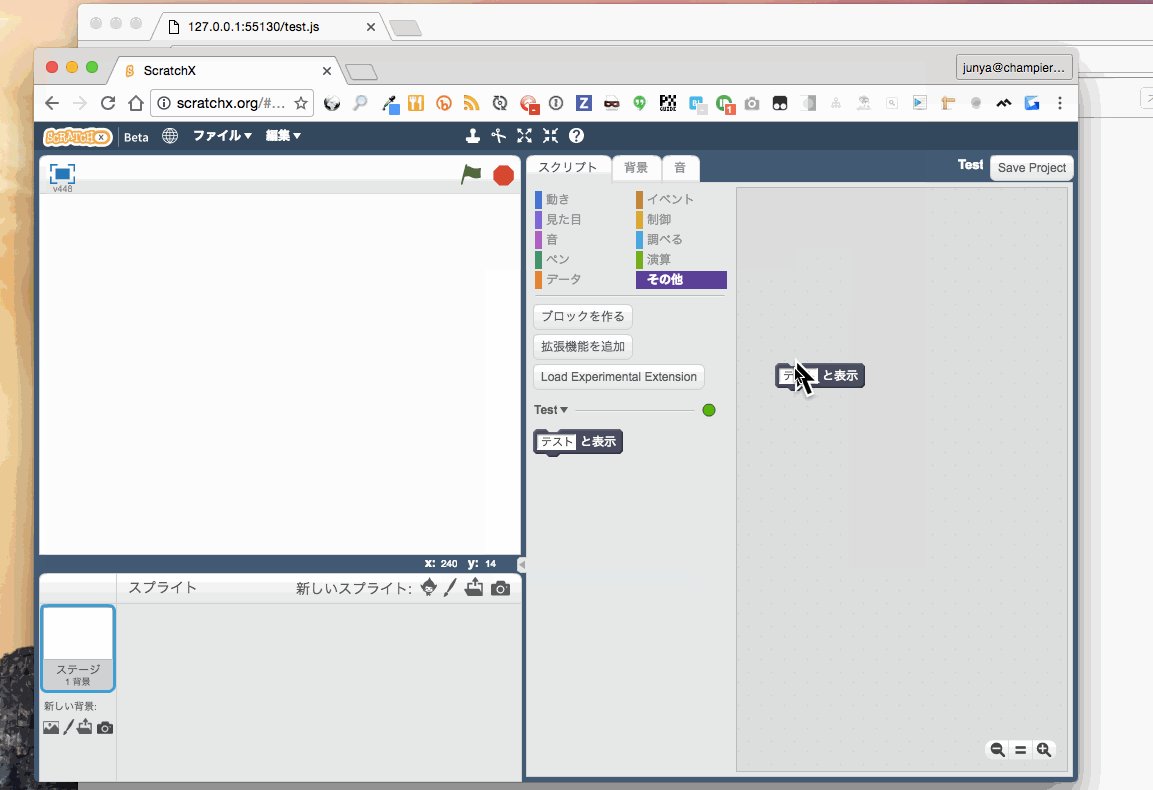
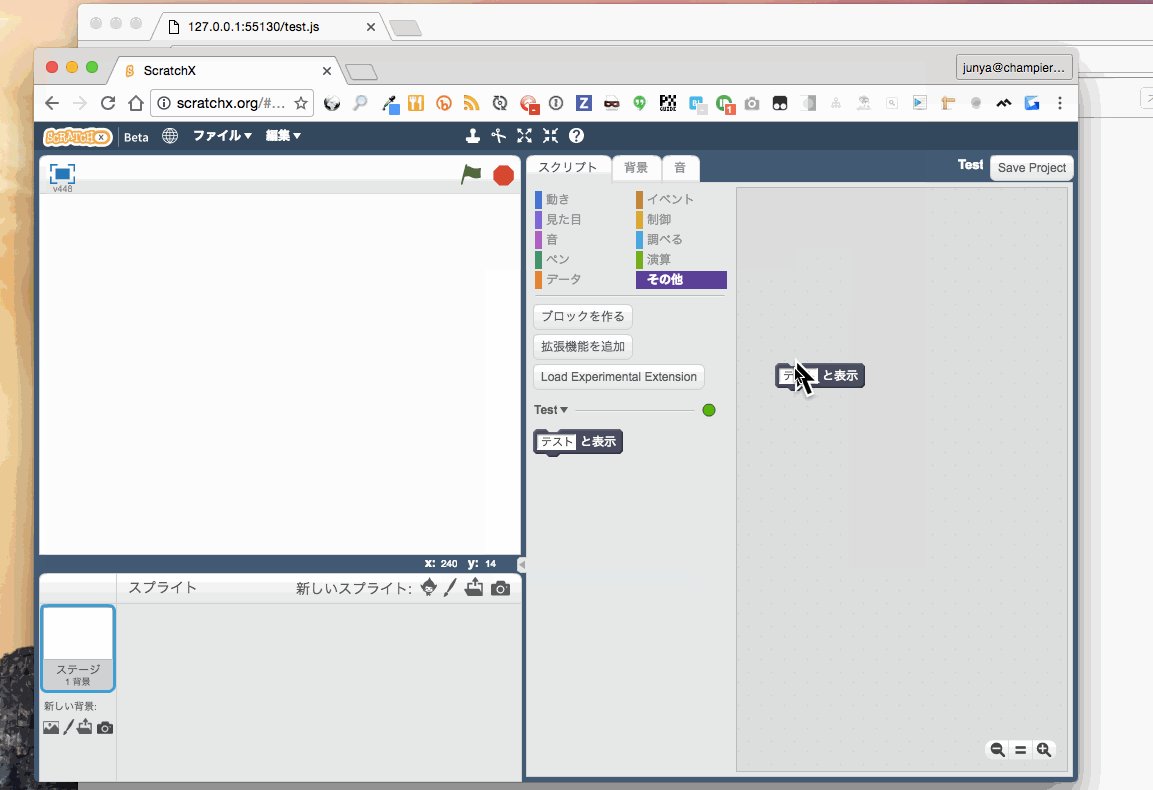
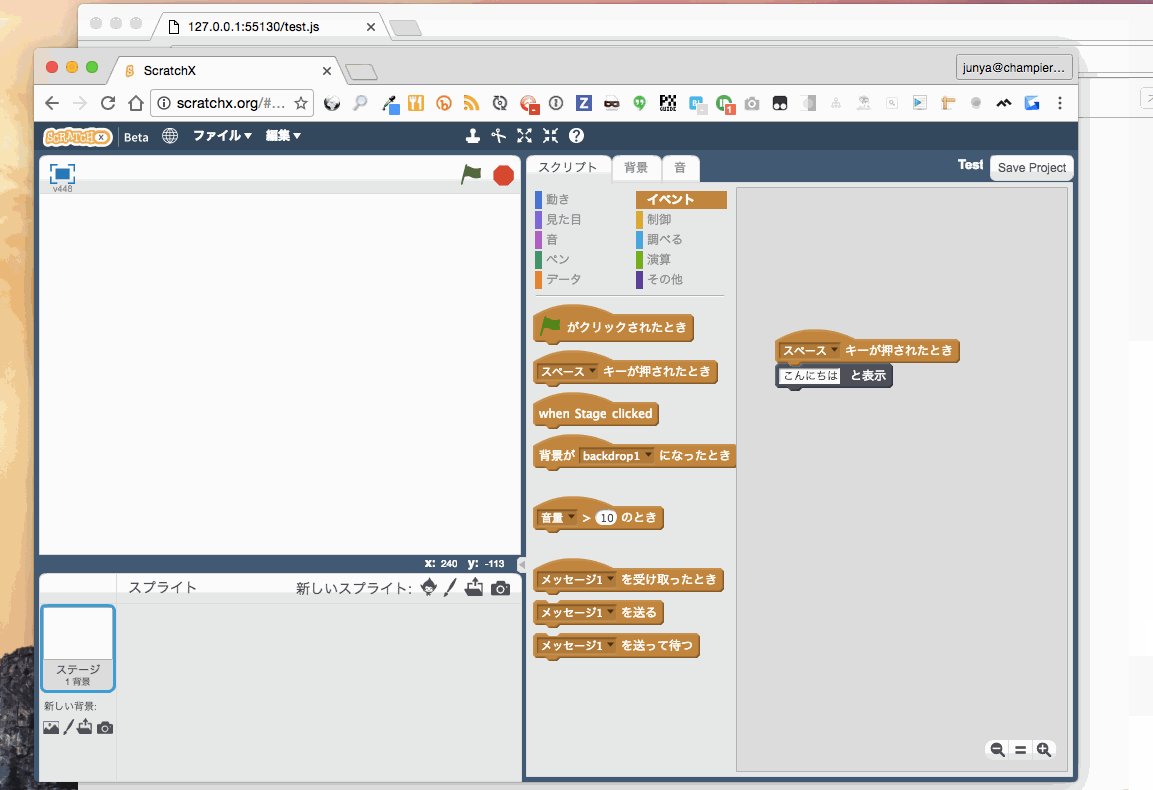
「テスト」と表示、というブロックが「その他」にできていれば成功です。

ブロックをクリックすると、「テスト」と表示されるアラート画面が開くはずです。「テスト」の代わりに別の文字を入れてみてブロックをクリックすれば、入力した文字が表示されます。
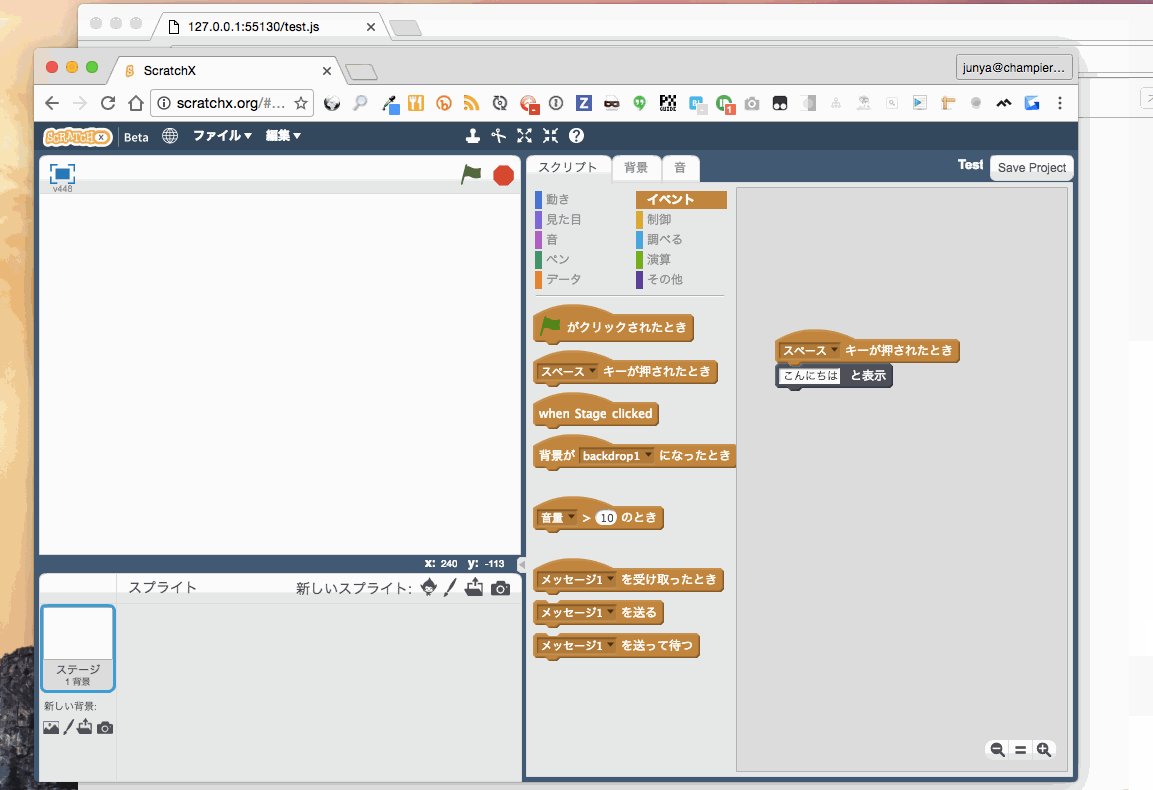
以下、スクリプトを読み込み、「テスト」と表示するブロックを実行するまでのデモです。

機会があれば、次は別のタイプのブロックを作ってみます。