前回の
»
プログラマーがてっとり早く検索スキルを上げる方法で Google 日本語版と Google 英語版とをうまく使い分けることを説明しましたが、その具体的な方法を紹介します。
紹介する方法は Chrome での方法です。他のブラウザでも似たようなことはできると思います。
Chrome には、あらかじめキーワードを登録して、アドレスバーにそのキーワードと文字列をつなげて打ち込むと素早く検索できる機能があります。たとえば、「ruby」を検索したいなと思ったら、アドレスバーに「g ruby」と入力するだけです。
これを実現するにはあらかじめ g というキーワードを登録しておきます。Chrome のメニューから「環境設定」を選択、なかほどの「検索エンジンの管理...」というボタンを押します。
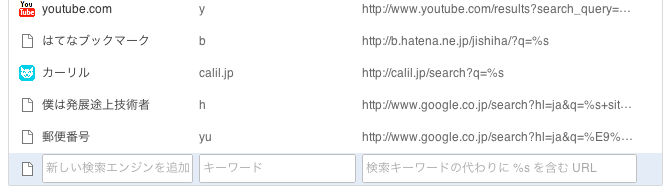
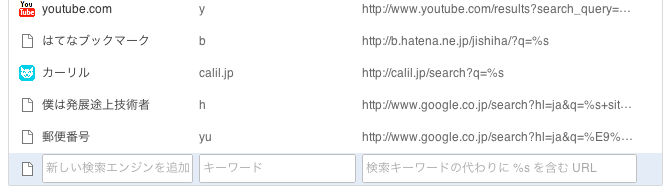
「検索エンジン」というウィンドウが開くので、一番下にいって、名前、キーワード、URL の順に登録します。

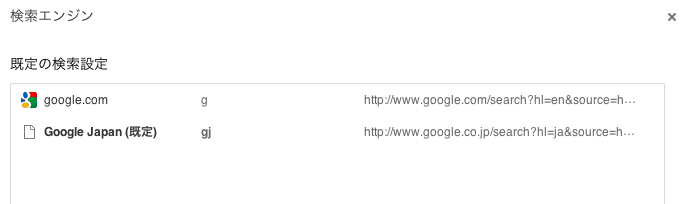
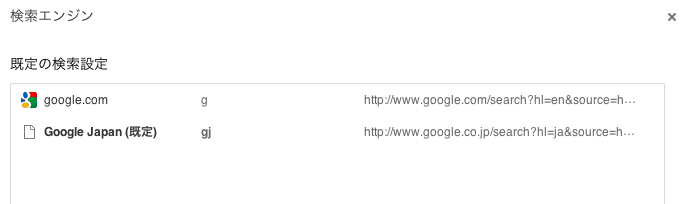
僕の Chrome には g と gj が以下のように登録されていて、Google 英語版で検索したいときは「g rails」と打ち込み、Google 日本語版で検索したいときは「gj ruby」と入力します。

登録している URL は以下の通り、%s のところがキーワードで置き換えらます。
g:
http://www.google.com/search?hl=en&source=hp&q=%s&btnG=Google+Search&aq=f&aqi=&aql=&oq=&gs_rfai=
gj:
http://www.google.co.jp/search?hl=ja&source=hp&q=%s&btnG=Google+Search&aq=f&aqi=&aql=&oq=&gs_rfai=
他にもいくつかキーワードを登録していて便利なのでいくつか紹介しておきます。
英辞郎
「e ruby」で「ruby」を ALC の英辞郎 on the WEB で検索します。
e:
http://eow.alc.co.jp/%s/utf-8/
Amazon
「a 1Q84」で Amazon を検索します。
a:
http://www.amazon.co.jp/gp/search?field-keywords=%s&index=blended&__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A
Google マップ
「m 東京駅」で Google マップを検索します。
m:
http://maps.google.co.jp/maps?oi=map&q=%s
YouTube
「y 浜田省吾」で YouTube を検索します。
y:
http://www.youtube.com/results?search_query=%s&page={startPage?}&utm_source=opensearch
自分のツイートを検索
自分のツイートを検索したいときは「t rails」で twilog を検索します。jishiha のところは twitter のアカウント名なので、自分のものに置き換えて下さい。
t:
http://twilog.org/tweets.cgi?id=jishiha&word=%s
以上は、一般的なもの。
これ以降はプログラマー特有のものを紹介します。
stackoverflow
最近は Google で検索するより Stack Overflow を直接検索した方が早いというときがあります。そんなときは「s rails」で SO を検索します。
s:
http://stackoverflow.com/search?q=%s
iOS Reference Library
iOS アプリを開発しているときは、Apple のドキュメントを検索したいときがあります。そんなときは「i uiwebview」で検索します。site:developer.apple.com をキーワードに追加して Google 検索しています。
i:
http://www.google.com/search?hl=en&source=hp&q=%s+site%3adeveloper.apple.com&btnG=Google+Search&aq=f&aqi=&aql=&oq=&gs_rfai=
Android Developers Reference
Android アプリを開発しているときは、「d webview」です。a は Amazon とかぶるので、キーワードは Droid の d にしています。
d:
http://www.google.com/search?hl=en&source=hp&q=%s+site%3adeveloper.android.com&btnG=Google+Search&aq=f&aqi=&aql=&oq=&gs_rfai=
自分のブログを検索
site: キーワードを追加して Google 検索という技はいろいろと使えます。自分のブログだけを検索したいときもあって、そういうときは「h rails」です。h は「発展途上技術者」の h です。
h:
http://www.google.co.jp/search?hl=ja&q=%s+site%3ablog.champierre.com&btng=%e6%a4%9c%e7%b4%a2&lr=&aq=f&oq=
いろいろと自分がよく使う検索を登録して、便利に使ってみて下さい。